When running an eCommerce store, providing a seamless shopping experience for your customers is key to increasing sales and encouraging repeat business. One area that significantly impacts the user experience is the WooCommerce minicart. A well-designed minicart ensures that customers can easily view and manage their selected items, improving both the shopping process and the overall usability of your store.
At Extendons, we specialize in creating WooCommerce solutions that help improve your store's functionality and customer satisfaction. In this article, we’ll explore the best practices for designing a user-friendly WooCommerce minicart and discuss the benefits of integrating a WooCommerce side cart to enhance the shopping experience.
What is a WooCommerce Minicart?
The WooCommerce minicart is a small, floating cart that displays the contents of the customer’s shopping cart as they browse the store. It is typically found in the header or sidebar of a WooCommerce store, allowing users to easily check their cart without leaving the page they are currently on.
The purpose of the minicart is to give users quick access to their cart and provide an overview of the items they have added to it. This includes product images, quantities, pricing, and the ability to view or edit their cart without navigating away from the page. The WooCommerce minicart can be a crucial tool for improving the overall user experience, as it makes shopping more efficient and intuitive.
What is a WooCommerce Side Cart?
A WooCommerce side cart is a variation of the minicart that typically slides in from the side of the screen when the user adds a product to their cart. It provides more space for users to view their cart contents and offers additional features, such as the ability to remove items, update quantities, or apply discount codes.
A WooCommerce side cart allows customers to view their cart in a more detailed and organized manner while still staying on the same page. It’s particularly useful for stores with large inventories or complex product configurations.
Why Is the Minicart Important?
The WooCommerce minicart plays a significant role in the overall shopping experience. It reduces friction by making it easy for customers to view, modify, and check out their items without leaving the current page. This can lead to:
- Increased Conversion Rates: A smooth and accessible minicart can encourage customers to complete their purchases by reducing the number of steps required to review and finalize their cart.
- Improved User Experience: A user-friendly minicart makes it easier for customers to track their selections, leading to a more satisfying shopping experience.
- Higher Average Order Value: By allowing users to quickly add products and view their cart, the minicart encourages them to add more items before checkout, increasing the average order value.
- Boosted Customer Retention: A seamless and efficient cart experience makes it more likely that customers will return to your store for future purchases.
Best Practices for Designing a User-Friendly WooCommerce Minicart
1. Keep the Minicart Accessible
The first best practice for designing a user-friendly WooCommerce minicart is to ensure that it is easily accessible. Customers should be able to open their cart with a single click or hover action. Position the minicart icon (usually a shopping cart or bag icon) in a prominent place on your site, typically in the header, where users naturally expect to find it.
A WooCommerce side cart can be an excellent choice for accessibility. It provides more space for users to interact with their cart while still allowing them to continue browsing the store.
Best Tip: Make sure the minicart is visible on all pages, so customers can easily access their cart at any time.
2. Simplify Cart Details
When designing the WooCommerce minicart, keep the details concise. Customers need to quickly understand what’s in their cart without feeling overwhelmed. Display essential information such as:
- Product name
- Thumbnail image
- Quantity
- Price
- Total cost
If your store offers variable products (e.g., size, color, or custom options), show these variations clearly in the minicart. This allows users to confirm their selections before proceeding to checkout.
Best Tip: Keep text minimal and use images to give customers a visual confirmation of what they’ve selected. Too much detail in the minicart can make it cluttered and hard to read.
3. Allow for Easy Edits
One of the best features of a WooCommerce minicart is the ability for customers to make quick edits. Let users update quantities, remove items, or clear the cart entirely with just a click or two. This provides flexibility and control, making the shopping experience smoother and more convenient.
Consider adding an "Edit Cart" button that takes users to the full cart page if they want to make more detailed changes. However, keep the minicart functional so users can make basic edits without leaving the current page.
Best Tip: Use interactive elements like buttons or dropdowns for users to adjust quantities and remove items, and avoid forcing them to navigate to a separate page.
4. Display Clear Pricing and Totals
Customers want to know exactly how much they are spending. Always display the subtotal, taxes, and total price clearly in the WooCommerce minicart. It’s essential to ensure that users can immediately see the final cost, including any additional fees like shipping or discounts.
If your store offers free shipping for orders over a certain amount, display a notification in the minicart to encourage customers to add more items to reach the threshold. For example, “Add $20 more for free shipping!”
Best Tip: Use clear formatting for prices, with contrasting colors or bold fonts to make the total cost stand out.
5. Optimize for Mobile
More and more customers are shopping on mobile devices. Therefore, it’s critical to ensure your WooCommerce minicart is mobile-friendly. On smaller screens, the minicart should still be easily accessible, and the details should be legible without requiring the user to zoom in.
Incorporate mobile-responsive design principles so that the minicart adapts to different screen sizes. For WooCommerce side cart, ensure the cart can slide in and out easily, without cluttering the screen or interfering with the shopping experience.
Best Tip: Test your WooCommerce minicart on various devices to make sure the cart functionality is consistent and user-friendly across desktops, tablets, and smartphones.
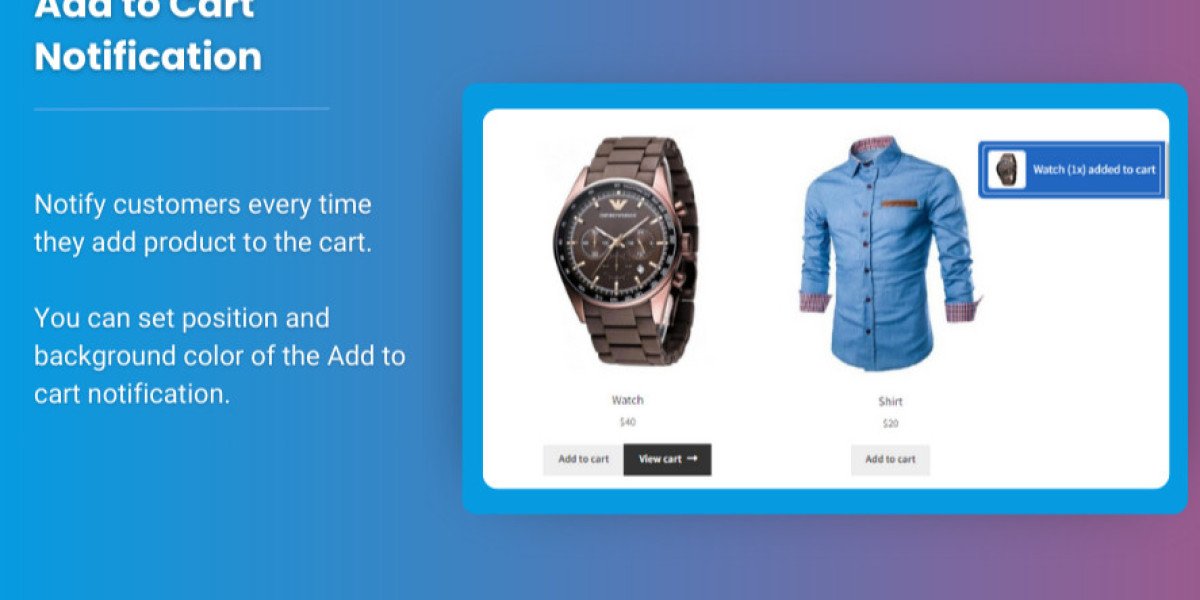
6. Provide Visual Feedback
When customers add an item to their cart, it’s essential to give them visual feedback that confirms the action. Use animations or pop-up notifications to let users know their item has been successfully added to the cart.
For example, you could implement an animation where the product image smoothly transitions into the cart icon. This creates a satisfying and engaging experience, reassuring customers that their selection was saved.
Best Tip: Use subtle animations to provide feedback without being too distracting. The goal is to enhance the shopping experience, not overwhelm the customer.
7. Add Quick Checkout Options
Consider integrating a WooCommerce side cart that allows customers to quickly proceed to checkout directly from the minicart. This could be a “Proceed to Checkout” button that’s always visible in the minicart.
Offering this option makes it easier for users to finalize their purchases without unnecessary delays. Reducing the number of steps to checkout can significantly improve your conversion rates.
Best Tip: Include a quick checkout button in the WooCommerce minicart to speed up the buying process, especially for returning customers who already have their payment information saved.
8. Incorporate Cross-Selling and Upselling
To increase your sales, consider including cross-selling and upselling options in your WooCommerce minicart. For instance, show related products or suggest an upgrade to a higher-priced version of the same product.
This can encourage customers to explore more items without feeling intrusive, and it’s a great way to increase the average order value.
Best Tip: Keep product recommendations relevant and non-intrusive. Use customer data and browsing history to make personalized suggestions.
FAQs
1. What is a WooCommerce minicart?
A WooCommerce minicart is a small, floating cart that displays a summary of the products a customer has added to their cart. It provides easy access for users to view and edit their cart without navigating away from the current page.
2. What’s the difference between a WooCommerce minicart and a WooCommerce side cart?
While a WooCommerce minicart is a small, often collapsible cart typically located in the header or sidebar, a WooCommerce side cart slides in from the side of the screen and offers more detailed product information and additional features like quick edits.
3. How can I make my WooCommerce minicart mobile-friendly?
To make your WooCommerce minicart mobile-friendly, ensure it adapts to various screen sizes. The minicart should be easy to navigate, with legible text, accessible buttons, and a responsive design.
4. How can I increase my average order value using the minicart?
You can increase your average order value by incorporating cross-selling and upselling features within your WooCommerce minicart, suggesting related products or upgrades when customers view their cart.
5. Is it necessary to add a side cart to my store?
A WooCommerce side cart is not essential, but it can enhance the shopping experience by providing more detailed information in a larger space, making it especially useful for stores with a wide variety of products.
Conclusion
Designing a user-friendly WooCommerce minicart is an essential step toward providing a seamless shopping experience and increasing conversions. By making the minicart easily accessible, simple to use, and visually appealing, you can encourage customers to complete their purchases with minimal friction. Additionally, integrating a WooCommerce side cart offers extra space for more detailed product information and shopping features, enhancing the overall experience.
At Extendons, we are committed to helping WooCommerce store owners build better stores with smarter solutions. Implementing these best practices will lead to a smoother shopping journey, higher conversion rates, and a more satisfied customer base.